1) Show user unavailable options

Users shouldn’t be guessing which option is available or not when they are searching for something.
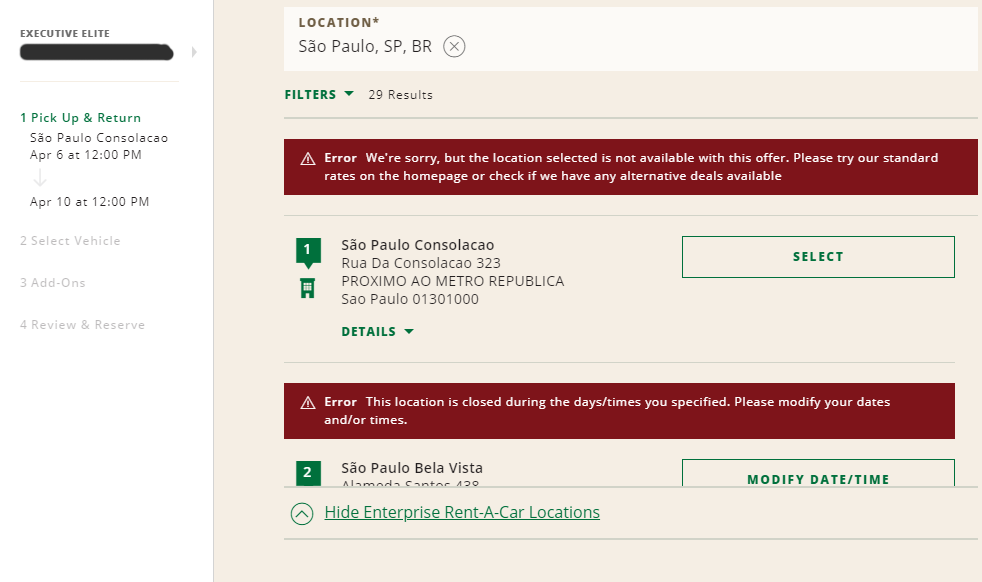
Take this search as an example. National Car Rental website shows the user all the locations available to book a car for the dates already selected, but when you try to select one of them, two errors appear: either the store doesn’t open at the selected date and time, or the store is not valid for the promotion code added.
As you can see, many stores in São Paulo area supposedly are “available” to book (the red error only shows after you try to book), but after 2 minutes of clicking on all of them, only 2 or 3 were actually accepting bookings at given filters.
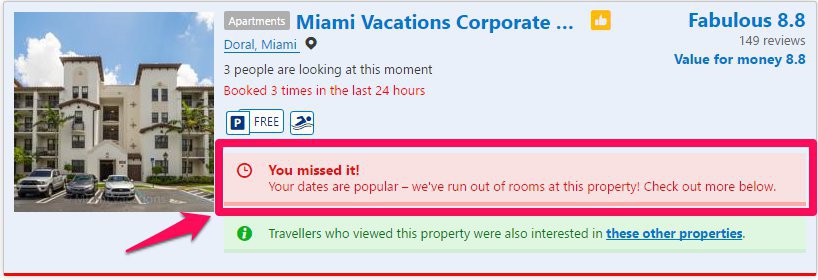
The only exception I’d like to mention is when the unavailable option is placed in the results as a marketing strategy. As an excellent example, I can show Booking.com – which by the way does an awesome job with their UX.

They do show unavailable options (but notice here that the message about it is already visible to the user without having to click, it doesn’t leave the user confused thinking that’s available), but to induce a sense of FOMO, i.e., fear of missing out. They are indirectly saying “Hey, look, this hotel is sold out because you were late, act now or you’ll miss more opportunities”. This is also an example of the thin line between UX and marketing. Read more in our article.
Solution
The user is already doing a search, which basically is a filtering action, so give it the proper treatment and only show the available results.
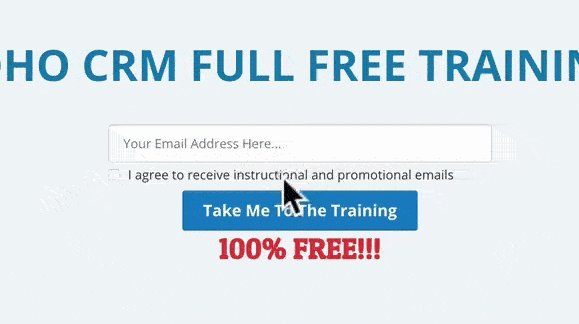
2) Text hard to read because of the font weight and color

Solution
Never use fonts too light in small texts, and always check with web accessibility evaluation tools if your design is compliant with WCAG rules to avoid lawsuits.
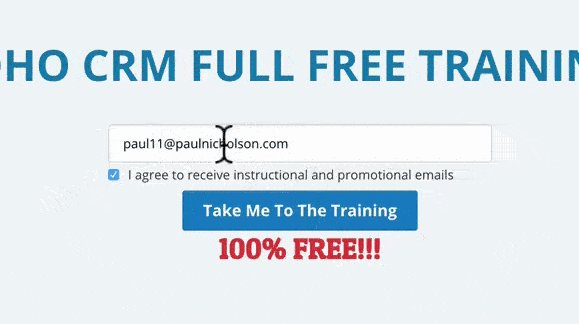
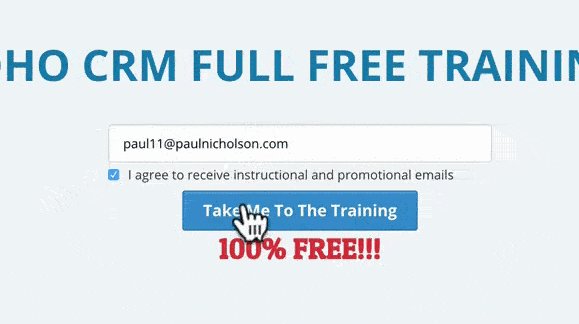
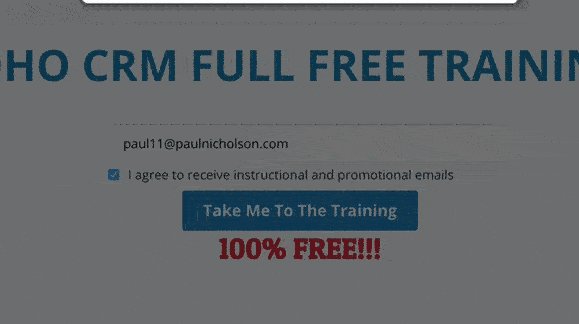
3) Forget to disable a button after clicking on it and the lack of feedback about the interaction status

This bad UI pattern can bring two potential issues: first, keeping a button active before finishing the first action can cause bugs and errors, and it doesn’t avoid user mistakes. Secondly, it doesn’t inform the user of the current status of the interaction, making them confused if the action was really through when it should give a result, if any error occurred, etc.
Both bad UI patterns together are a snowball because the user will start repeating the action endlessly, getting out of there frustrated, or even worse, with several actions taken without knowing – for example a purchase that went through but had a bug to redirect to a confirmation page, as the case with Tesla.
Solution
When the user clicks on the button, place a message first that the information is being processed and disable it to avoid it being clicked again while the process is not finished.
After the process is done, make sure the system is working fine and returning the proper system status. Show it to the user in an intuitive and “human” way. “Error xxxx” is not enough for the user to understand.
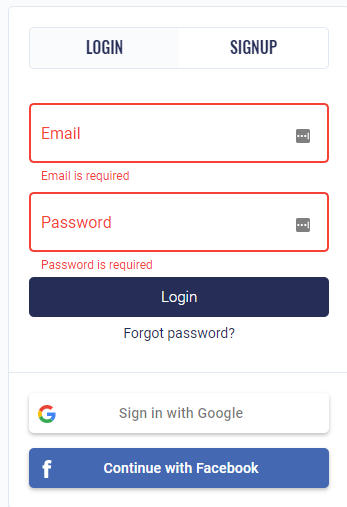
4) Low contrast between different element states

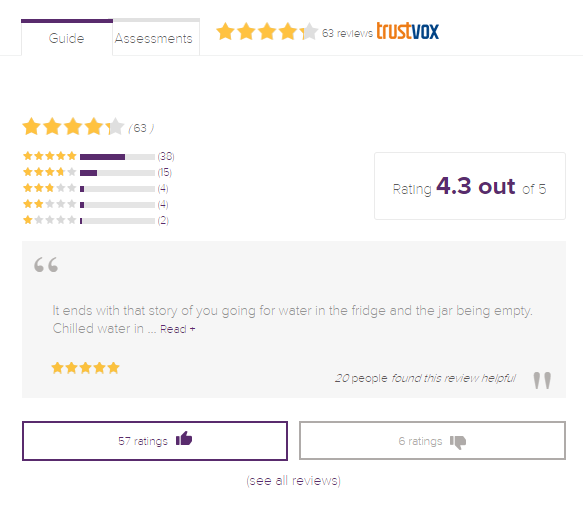
When you need to differentiate the status of elements, you need to do it right. Low contrast will not make it clear they are not the same. This example below shows a login/signup popup, but it’s really hard to know which tab is selected because the blueish background is very light, which blends with the overall background.
It’s possible that you can’t even tell the difference because it depends on your screen brightness and eye capability – trivial accessibility rules are not being implemented. It gets worse in this case because the login/signup contents are very similar.
Solution
Increase the difference between close elements with different statuses and backgrounds, always checking if the solution is compliant with WCAG rules for accessibility.
5) Confusing unsubscribing process

Our inbox sometimes gets full of marketing and we need to unsubscribe from them. Some of them are really used to doing so, and some don’t even need further action other than clicking the “unsubscribe” link.
However I’ve encountered some that are really easy to misinterpreter the information, it even seems like they do it on purpose.
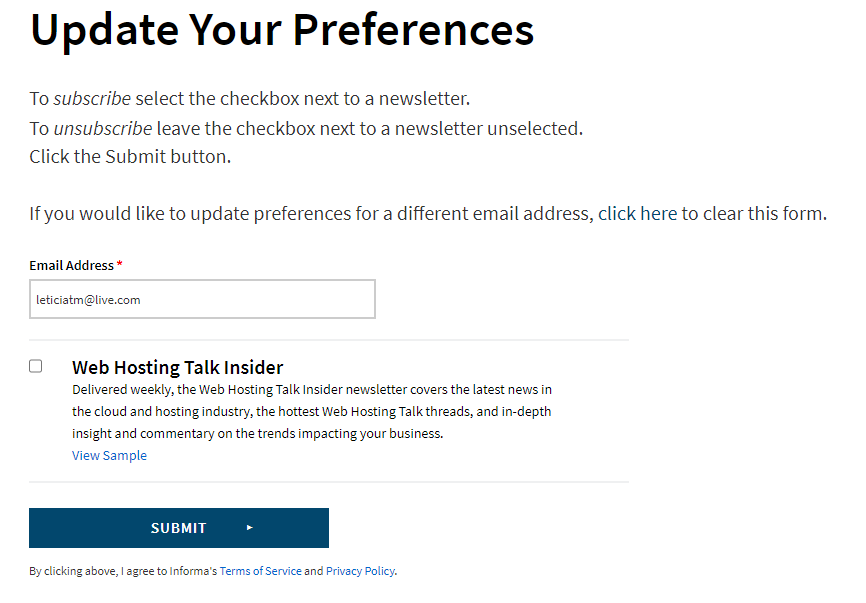
The example below is so badly done that it needs to explain to the user how to subscribe and how to unsubscribe.
If you ignore the texts above the checkbox, you may be wondering if you need to check the “Web Hosting Talk Insider” to unsubscribe from it, or if the check means that you want to keep subscribed to that list. The button also doesn’t help, just a “submit” text doesn’t tell anything to the user.
A self-explanatory design guides the user while they are on it. It provides necessary help and guidance to its users in a natural way.
An intuitive interface guides the user through the steps in a natural way, without thinking hard to understand what should be done, and without having to explain itself.
Solution
Remove unnecessary texts, and use intuitive elements that represent the desired result understandably.
Also, it’s important – if possible – to make a customized page for the required action, it avoids confusing with unnecessary information. If the user is subscribed and they’ve clicked on the link inside the email to stop receiving them, the best approach is to lead the user to a different page than “update your preference” if the only possible action here – and the desired result – is to cancel the subscription.
Web and mobile app design is crucial for the digital landscape. We have showcased here problematic some UI patterns that can negatively affect the UX, and by implementing solutions, designers can overcome challenges posed by suboptimal UI patterns and deliver a better UX.
Let us take inspiration from this article and strive to design interfaces that are both aesthetically pleasing and user-friendly.
Worried about bad UI patterns?
Pengreen Design has an expert team that offers design solutions for businesses to avoid bad UI patterns.
Unlock the full potential of your digital product with our transformative UX Audit! Uncover hidden design flaws that might be hindering your product’s success, some of which you may not even be aware of and may be costing your users and money.
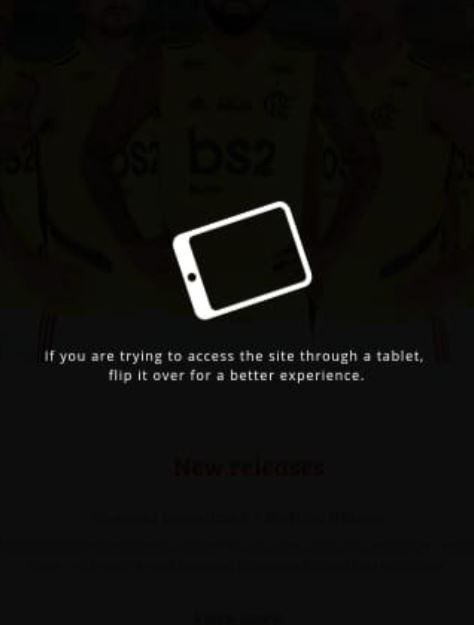
1) “Recommended view” limiting how the user should view the interface.

Responsive Web design consists of designing and developing interfaces to respond to the user’s device based on screen size, platform, and orientation.
Not on this website. It asks the user to rotate the device to a landscape orientation instead of presenting the website nicely in portrait orientation.
Not enough to limit the orientation, when the website is finally shown after rotating the smartphone, the user is presented with a bad interface, clearly not optimized for mobile.

Solution
Don’t ever ask the user to adapt to your interface, your interface is the one that must adapt to the user’s device.
Optimize it to EVERY possible device, orientation, and platform.
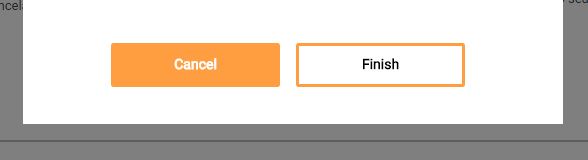
2) Primary and secondary button styles got wrong

When two or more buttons are close to each other with different priorities, we need to differentiate them. As a best practice, we can use two options:
- The primary button has the interface’s primary color, which usually is a very striking or different color from the rest of the elements, and the secondary button has a less striking color, even gray in some cases.
The primary button has a background color whilst the secondary only has borders (which is debatable regarding ghost buttons, but this will be discussed in another post).
In this interface, they did the opposite for #2. The “finish” button, which should be the primary with the background only has borders. Whilst the “cancel” button which should be the secondary button has the background. The user can wrongly click on the “cancel” button without reading it properly thinking it’s the “finish” button.
Solution
Follow best practices to show very clearly to the user which button is primary and which is secondary.
3) Content that’s loaded after the interface is ready.

Sometimes we need to load content after the whole site is already there. But if that new content pushes everything down when being placed, you have a UX problem here.
Since the interface is already loaded, the user might be in the middle of an action, a click, a drag and drop. Having the content pushed down might cause unexpected behavior if the user clicks somewhere at the same moment that the new content appears.
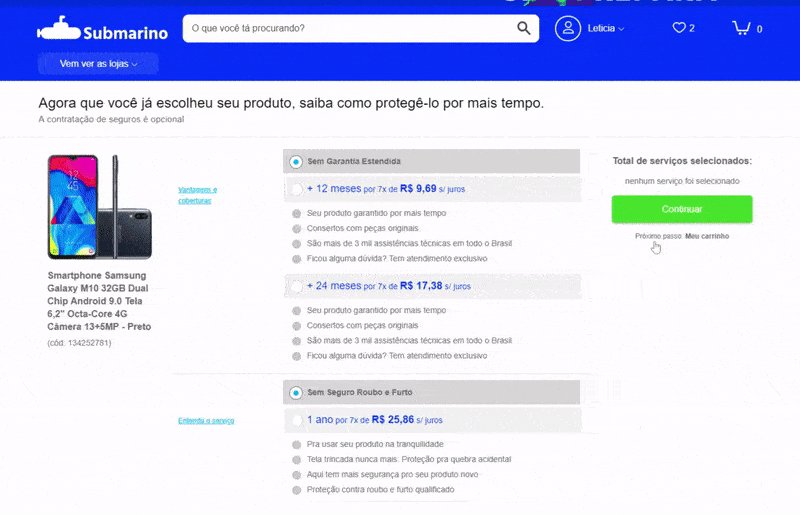
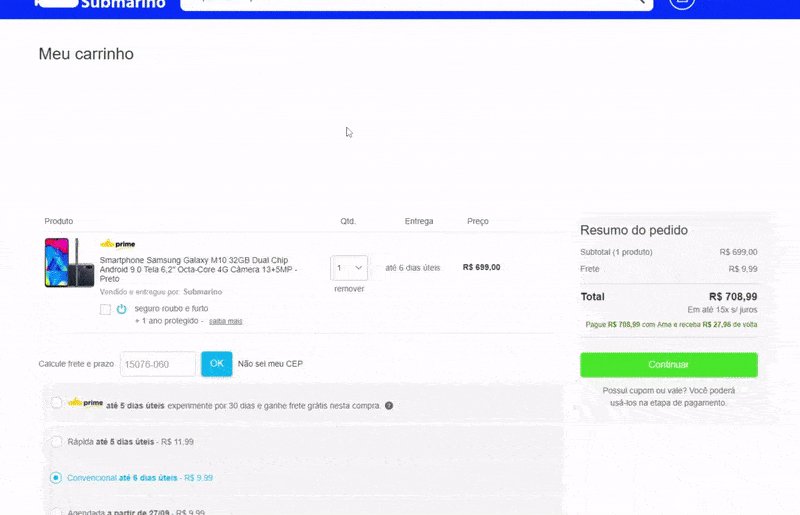
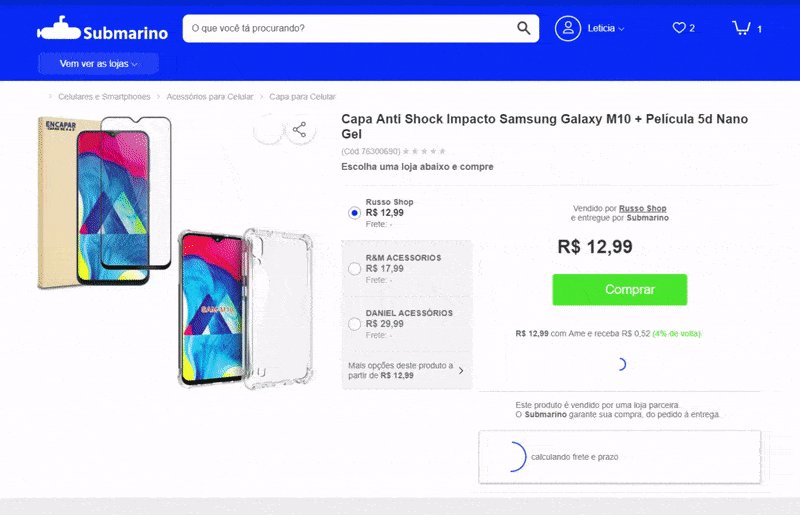
The example below shows a shopping cart after adding a product. The e-commerce then loads related products on top of the cart after the content has already been loaded. If the user tries to change the quantity of the first product in the cart right at the moment that the related products are being loaded, it ends up clicking on one of them and going to the product page, frustrating the experience of buying that first product (Yeah, I did that many times, I always forget to wait for the related products, but this shouldn’t be an issue the user needs to deal with).
Solution
Either load everything together or leave a space beforehand where the new content will be loaded to avoid pushing the content down.
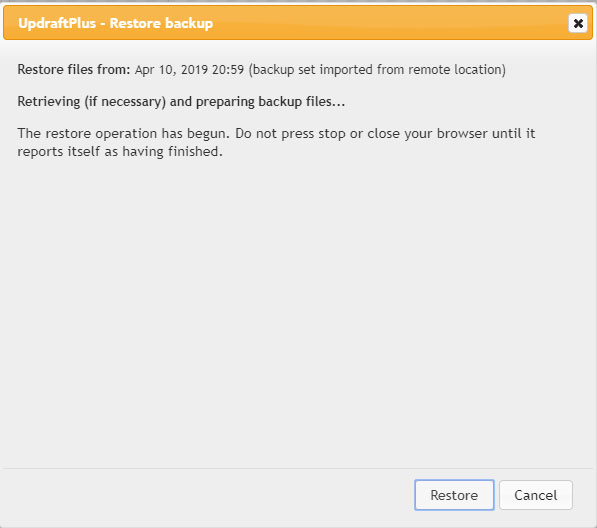
4) Ask the user not to do something.

No, no, no. A big no-no. Never rely on the user’s good behavior to avoid errors. The interface itself MUST avoid users’ errors.
In this example, which is a WordPress plugin to backup and restore content, it asks the user not to click on the button until the restore is done, but leaves the button there! If the button is pressed, it can break the whole website. That’s a very bad UX, it relies on the user not to break their own website! Even a wrong click can cause a mess. And if the person who is doing it is a layperson, they will have to hire a developer to fix the website.
Solution
Keep the warning not to close the browser, but remove or disable (and style them as such) the buttons that can cause error after a dangerous action begins and add an alert if the user closes the window/browser informing that some action is taking place and it’s not recommended to close the browser.
P.S. Unfortunately, we can’t totally block the user from closing the window/browser in cases such as this, as part of a security policy implemented by browsers, but we can at least warn users of the risks.
Update: updraft released a new version of this interface and now it’s a lot more intuitive and it avoids such errors by removing the button off the screen.
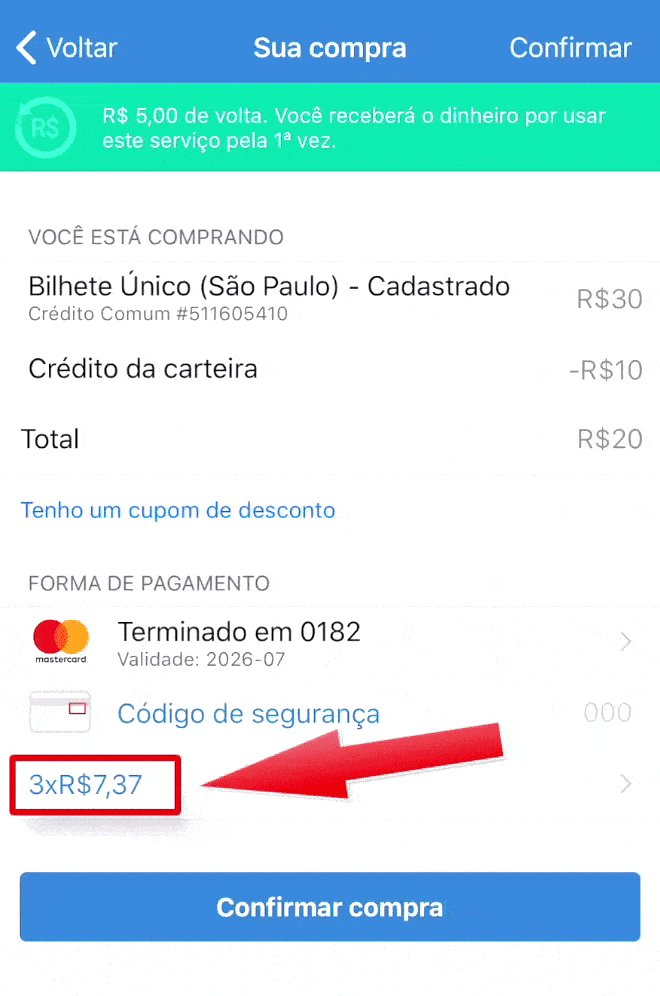
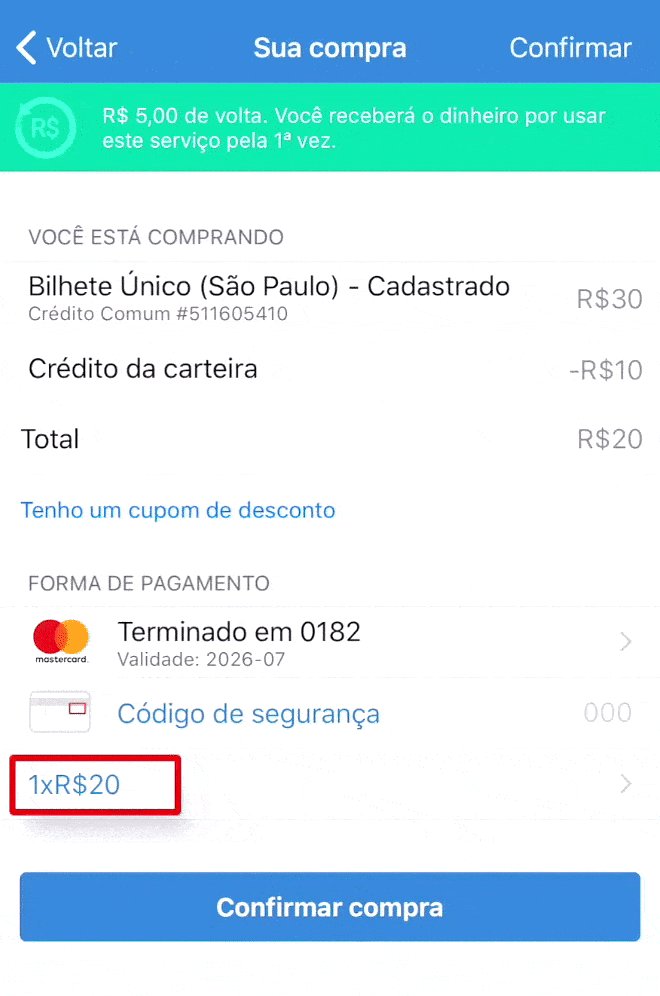
5) Mislead user into paying more

Here in Brazil purchasing in installments is very common, with or without interest clearly shown to the user.
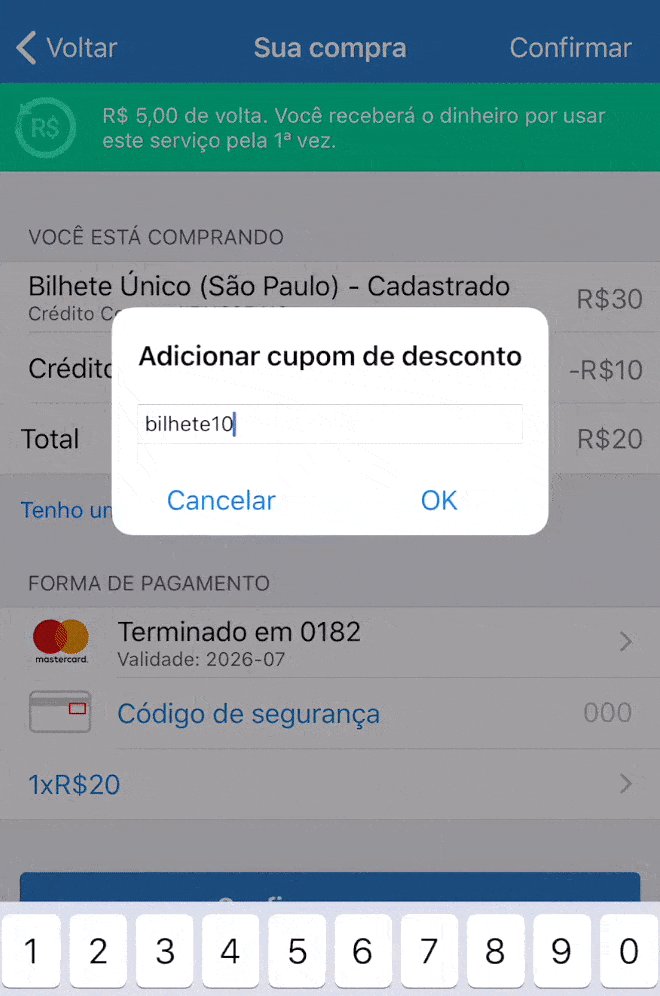
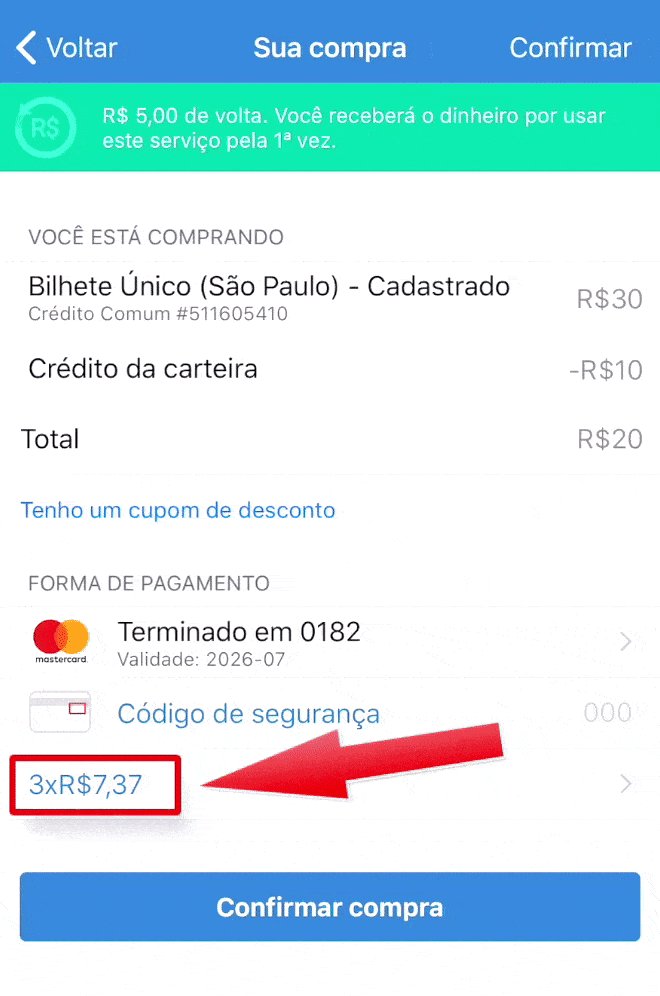
On the app below, it shows first the value of R$ 20 in 3 installments (3 x R$ 7.37 = R$ 22.11, so you’re paying R$ 2.11 in interest). The user has then the option to change to 1x without interest. But if the user makes any other change like changing the credit card to pay or adding a promo code, it comes back to 3 x R$ 7.37. If this change is not noticed, the user ends up paying more than they wanted to pay.
When you click to pay, a popup will appear offering a prime service for R$ 9.99 a month, with the option already selected. Many users have complained on Google Play and Apple Store about the R$ 9.99 fee they didn’t want due to their mistake of not realizing the option was already selected.
Solution
Don’t try to fool your users, have the interface follow the natural and intuitive way, do not pre-select options that will increase the cost for users, and never try to earn more by hiding fees or changing something users already selected how they want.
Avoid bad sales practices, they will hurt your reputation badly and will cost way more than what you’re earning with those bad practices.
Bonus: Confusing arrows

Well, UX is not only digital, it’s everything that communicates with your customer.
This one I saw the other day when in a department store in town.
In the store fitting room, you’re presented with three options: Women, Men, and Kids. But the arrows are all to the floor! A woman can be confused if she should go left or right there because even though the arrow is positioned at the right of the text (“provador feminino”, “women fitting room” in Portuguese), it’s not clear that’s the right side, especially since the arrows are slightly turned to the left.
Worse, no one was using the fitting room, so the customer didn’t even have a reference to follow a side since both were identical.
Solution
Don’t try to create something “cool” to impress users ending up forgetting the UX. Get your arrows straight in the right direction.
Worried about bad UI patterns?
Pengreen Design has an experienced team that offers design solutions for businesses to avoid bad UI patterns. We are also featured as one of the Top Mobile App Development Companies and Top Cross Platform Mobile App Development Companies.
Let’s talk about a UX Audit and discover if your product has UX flaws

