Resumo
- A inteligência artificial (IA) está sendo cada vez mais adotada em vários setores, incluindo UX / UI, que tem o potencial de gerar uma ampla gama de opções de design de forma rápida e eficiente, ajudando a estimular a criatividade e informar as escolhas de design.
- Plataformas como a Midjourney oferecem ferramentas baseadas em IA para geração de imagens, incluindo designs de interface do usuário.
- Experiência prática com o Midjourney mostrou que ele pode gerar designs de interface do usuário visualmente atraentes, mas há limitações em termos de atenção aos detalhes, acessibilidade e funcionalidade, e uma completa falta de UX.
- Os projetos gerados por IA podem ser usados como ponto de partida para projetos rápidos ou usados como referências para projetos mais complexos, mas um toque humano ainda é necessário para uma melhor experiência do usuário.
- Saber como equilibrar o uso da IA com um processo adequado de UX / UI pode resultar em grandes projetos.
A inteligência artificial (IA) vem deixando sua marca em diversos setores, com aplicações que vão desde a geração de conteúdo até a criação de voz e vídeo. À medida que mais e mais indústrias adotam essa tecnologia de ponta, a maneira como pensamos sobre as possibilidades está evoluindo. No entanto, muitas questões surgem a partir dele, de preocupações éticas a medos de perda de emprego.
Nas últimas semanas e meses, a IA também entrou no mundo do UX/UI design, com muitos designers se perguntando se poderia ser uma ferramenta viável para gerar ideias de design e simplificar fluxos de trabalho, e outros criticando o uso da IA e suas preocupações que isso poderia causar para a nossa área.
Pelo lado positivo, um dos principais benefícios do uso da IA no design da interface do usuário é desbloquear uma infinidade de novas oportunidades como nunca antes, com sua capacidade de gerar uma ampla gama de opções de design de forma rápida e eficiente. Isso pode ser especialmente útil ao iniciar um novo projeto e tentar ter uma noção da direção que ele poderia tomar.
By feeding design concepts and styles into an AI system, designers can get a diverse set of ideas and inspiration that can spark creativity and help inform their own design choices. Website, landing pages, dashboards, mobile apps – there are lots of possibilities to be discovered and generated, and we are already seeing many people using those tools for UI.
Esta tecnologia está permitindo que designers explorem novos horizontes, gerem um número quase infinito de possibilidades e lhes deem a liberdade de criar como nunca antes. Com a IA, parece que o céu é o limite. Ou talvez não?
Nossa experiência prática gerando interfaces de usuário com IA
Uma plataforma que oferece ferramentas baseadas em IA é o Midjourney, um canal do Discord aberto ao público onde você só precisa digitar uma descrição ou comando e a IA gera diferentes versões para você.
It’s not exclusive to UI, it can be used for any kind of image generation, such as ultrarealist photos, illustrations, fantasy images, and even images like logos. Actually, UI generation is still a small portion of what is generated, mostly because it was only possible after their new version 4 elevated the powerful tool to a whole new level.
We’ve had the opportunity to use Midjourney and were impressed by the convenience and flexibility it offers. After a few attempts trying to understand what would be a good prompt to reach great results, we were able to generate a few impressive visual-appealing UI designs generated by only typing some words.
Testando com sites simples
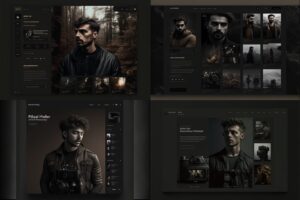
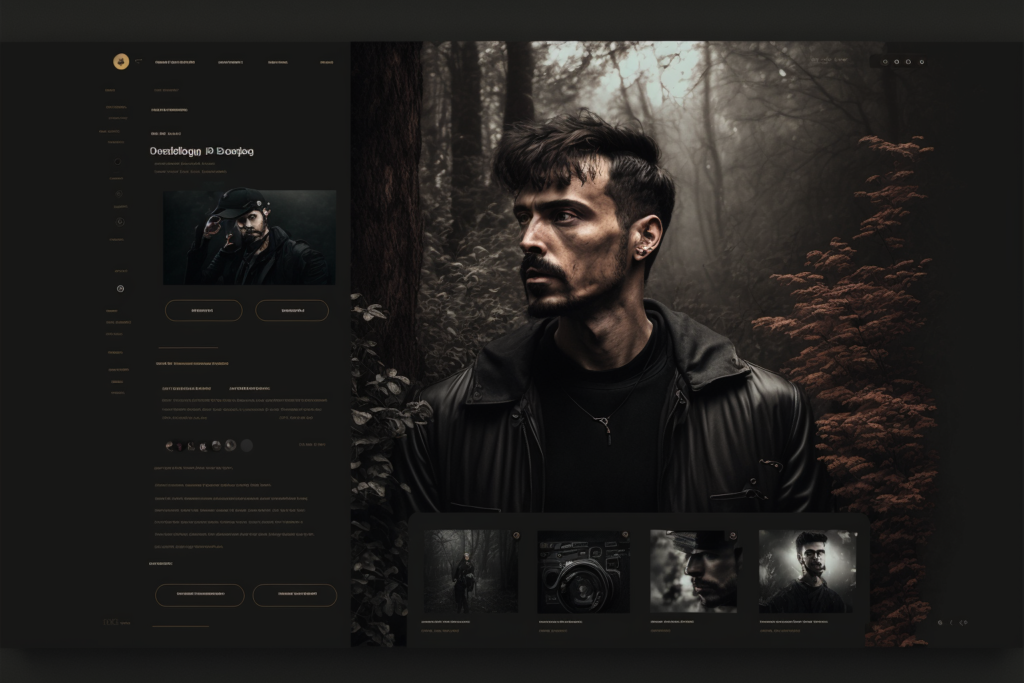
Primeiro tentamos um portfólio simples online para fotógrafos e escolhemos um dos gerados para avançar:

As it can be seen, the AI tool can generate a visually appealing interface, however, it doesn’t focus on details. Buttons, small elements, and especially text are misformed making the interface unusable the way it is. Don’t expect it to deliver a ready-to-use interface, it can’t and it won’t be a good interface.
No entanto, os resultados são interessantes e úteis para iniciar o projeto, considerando que ele precisará de algum trabalho para ser uma interface funcional.
We then replicate it on Figma to grasp an idea of what would be the process of using AI-generated websites for a real project – this is the first stage where a human needs to step into the process.
Nosso foco era criar uma interface semelhante, mas notamos que alguns elementos ainda não eram tão intuitivos, e é aqui, novamente, onde um ser humano deve intervir e entender o que é necessário para uma melhor experiência do usuário.
We come up with a second version, just playing around with some elements, making the category selector more intuitive – it wasn’t clear if it was a category selector, and what were the other categories.
Embora tivemos que fazer algumas mudanças, achamos que o Midjourney fez um ótimo trabalho com uma interface simples, como um portfólio. Em casos como este, ele poderia ser usado como um começo para projetos rápidos.
However, how good would it be in different projects? We decided to go to something a bit more complex, as we were certain that it wouldn’t provide an almost ready-to-use design.
Um site um pouco mais complexo
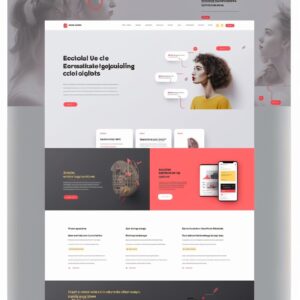
Pedimos um site de escola de idiomas solicitando uma paleta de cores específica e geramos várias alternativas que foram muito interessantes. Os resultados foram muito agradáveis e incluíram as cores que pedimos.
However, none of the generated websites could be used as an initial base since the content wouldn’t be the one that the AI tool generated. The content for this specific project would be very different from the generated image, and as we know in UX/UI, content is king and the interface needs to fit the content, not the other way around. This is the case where the AI-generated UI images would be used as (great) inspirations when creating a mood board, but not as a base for the first draft.
Gerando um redesign de um site com muito conteúdo
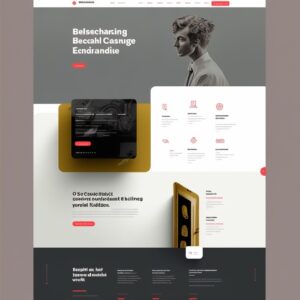
Para testar outra possibilidade, usamos um site existente, www.culturainglesa.com.br, para ver a extensão das capacidades do Midjourney de duas maneiras: se a plataforma pode usar uma imagem como referência e produzir um bom resultado a partir dela; se ele pode replicar a página como mencionado, fazendo com que a interface se encaixasse no conteúdo.
The results of several attempts with different prompts can be seen below – impressive nonetheless, it got the essence a bit and used the black and red of the brand, however, it’s clear that it’s still lacking a more human vision, content fit, and compliance with the branding as well – it used a yellow and green that was not part of the original website but were included in photos.
Reunimos pontos de destaque das opções mais interessantes e projetamos uma versão rápida usando o conteúdo original e as cores corretas da marca:

Overall we thought that it helped us to create a visually appealing interface, serving as original inspiration during our mood board process, saving us time. However, it took longer than just replicating the interface as we did with the photographer’s portfolio.
In cases like this, it’s valid to use AI-generated images as references for the designer’s work rather than a quick tool to generate final interfaces.
Pushing AI to its limits – a more complex UI for a dashboard
Em um último teste, decidimos ver como ele lidaria com uma interface mais complexa para um produto digital, então pedimos para criar uma dashboard de uma fintech, incluindo informações como cartões de crédito, transações e botões de ação rápida. Obtivemos resultados visualmente impressionantes na primeira tentativa:
Os resultados foram muito próximos do que se esperava: uma bela dashboard que pode facilmente ir para um mood board de aplicativo de fintech.
No entanto, aqui é onde a UX está muito prejudicada
- Falta de acessibilidade em vários elementos: elementos que têm uma relação de contraste muito baixa que os torna difíceis de ver e ler os textos
- Perda de foco: em algumas partes tem muita informação acontecendo
- There’s no user flow to make a proper evaluation of how, where, and if elements can be presented.
We see again how important a proper UX process is needed to bring those AI-generated to life. A designer can understand the users’ pain point and their needs in order to plan the project with personas, user flows, customer journey maps, and other tools that will guide the work toward a more intuitive user interface.
Mais interfaces geradas por IA
Benefícios e limitações da IA para UX/UI Design
Como acontece com qualquer ferramenta de IA, ela não pode entender completamente ou replicar as nuances e complexidades do design centrado no ser humano. Os projetos gerados por essas ferramentas não estão necessariamente prontos para uso como estão e devem ser vistos como um ponto de partida e uma fonte de inspiração, em vez de um substituto para o trabalho e o julgamento humanos.
É importante lembrar que o UX/UI design tem tudo a ver com a criação de uma experiência perfeita e intuitiva para o usuário. Isso significa que o design deve ser adaptado às necessidades, motivações e comportamentos do público-alvo que interagirá com ele, o que um sistema de IA não pode compreender ou antecipar.
Cabe ao designer trazer um toque humano, empatia e compreensão para o processo de design, usando sua própria experiência e julgamento para tomar decisões de design informadas. Somente por meio de pesquisa, testes e feedback do usuário você pode coletar insights sobre o que funcionará melhor para eles.
A capacidade de qualquer ferramenta de IA de gerar resultados precisos também depende da sua capacidade de descrever o que você quer com as palavras certas. Tivemos que tentar vários comandos diferentes para começar a ter uma ideia de como escrever bons comandos. E mesmo assim, a cada nova ideia que surgiu, tivemos que fazer mais tentativas até ficarmos satisfeitos com os resultados.
Outra limitação é a impossibilidade de extrair elementos e imagens das imagens geradas por IA, pois não são separados, você recebe um arquivo de imagem PNG. Na maioria das vezes, mesmo com projetos simples como o portfólio do fotógrafo, designers precisam usar outros elementos ou até mesmo tentar gerá-los separadamente, por exemplo, uma imagem de fundo de banner.
Designers precisam aprender como e quando usar a IA
As ferramentas de IA devem ser vistas como um complemento ao processo de design, ajudando designers a explorar uma gama mais ampla de opções e possibilidades antes de aprimorar a direção do design. Não vai tirar nossos empregos (pelo menos por enquanto), mas abraçar essa nova tecnologia requer um senso crítico.
Para criar designs verdadeiramente eficazes e centrados no usuário, designers devem sempre estar sintonizados com as necessidades e comportamentos de seu público-alvo, usando uma combinação de pesquisa, testes e sua própria experiência para orientar as decisões de design.
Desde que estabeleçam um equilíbrio entre a conveniência e a eficiência de ferramentas de IA como o Midjourney e as perspectivas e insights exclusivos dos usuários humanos, designers podem criar designs verdadeiramente eficazes e centrados no usuário.
No geral, nossa experiência com o Midjourney foi positiva e achamos que pode ser uma ferramenta poderosa e um recurso valioso para ajudar designers com tarefas específicas, desde com cautela e não dependendo muito delas.
It’s also clear that it’s not even close to the end of our jobs, given there are several limitations that may not be resolved soon – or possibly ever? Who knows.
obs.: o banner também foi criado pelo Midjourney 🙂